OnlyNote は、アナログ人間のためのフォームゼネレーターである。
メールはさすがにPCやスマホ等で受信・発信はするが、日々のメモやスケジュール、記録などは「紙とペン」が手放せない方、とりわけフォーマットデザインに拘る方。そんな方のためのサイトとして、OnlyNoteを開設しました。
現在は基本フォーム・・・・一般的ノートデザインに限定されています。しかし、用紙サイズ、形状だけでなく、罫線幅や線種、太さ、カラー、サイズ等、かなり自由に定義することができます。
また、凡そのデザインはシュミレーションできるので、迷う場面は少ないかと思います。
ノートデザインの私の最終希望は、リフィルのシステム手帳であります。市販のものはデザインが好みに合わず、また結構な金額となる。では自作と思い実際に自作するのですが、毎年それに費やす時間がばかにならない。
で、「簡単に作ることのできるシステムを作ってしまえ」ということになりましたが、システム手帳として出力できるまでには残念ながら至っていません。そのほか、不満足な部分もありますが、追々拡充していく予定です。
生成されるデータは、SVGデータです。「これは何か?」と、詳しい説明を望まれる方は SVG(ウィキペディア) を参照してください。
ここでは、OnlyNote Generator 操作に必要な説明のみを行います。
- 生成されるSVGデータはテキストデータである。
- 生成されたテキストデータを(テキストエディター等で)、「××××.svg」としてファイル保存し、SVG対応のアプリケーションで読み込み、印刷する。
- SVG対応のアプリケーションのお勧めは、
ADOBE Illustrater 、 Inkscape 、 Microsoft Visio 、Corel DRAW等である。
これらアプリケーションとの相性、注意点等は別途説明する。 - 生成されるSVGデータは、編集しやすいようにグループ設定がされている。簡単にサイズや色等の属性を変更できるようになっている。
では、画面を追って説明しましょう。
(エディター作業やイラストレータに手慣れた方は読み流してくださっても大丈夫です。ただ、保存時の注意点2点だけは確認してください。)

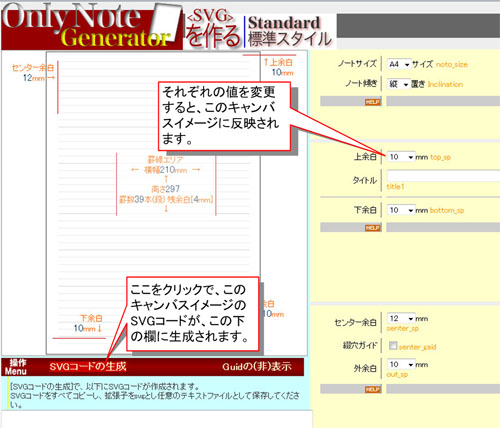
現在選択できるのは、「SVGを作る | 標準スタイル」のみです。これをクリックして、作業ページに移動してください。

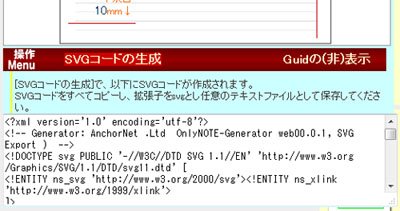
まず、「SVGコードの生成」をクリックしてみてください。

SVGコード出力の確認メッセージが表示されます。「OK」をクリックします。

下のボックスにSVGコードが生成されます。
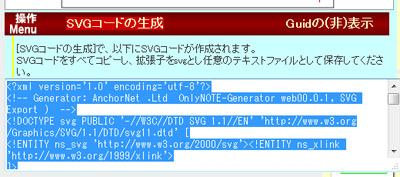
この中でマウスクリックし、右クリックで「すべて選択」か[Ctrl+A]でコード全体を選択してください。

マウスの右クリックで「コピー」か[Ctrl+C]でコピーしてください。
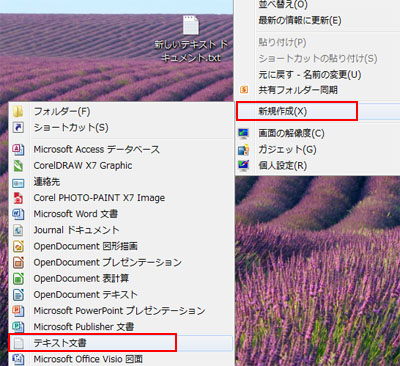
ここで、デスクトップ上に「新しいテキストドキュメント.txt」を作成します。

ディスクトップでマウス右クリックで「新規作成」、「テキスト文書」で作成されます。

テキストエディターならどんなものでも良いですが、ここでは「メモ帳」で作業しましょう。
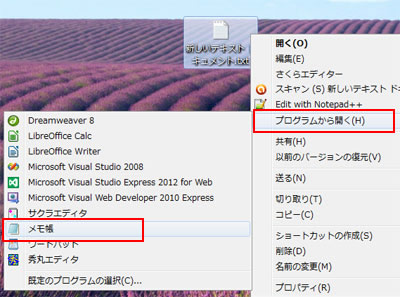
「新しいテキストドキュメント.txt」でマウス右クリック、「プログラムから開く」、「メモ帳」て開きます。
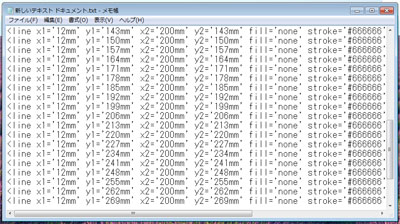
開いたメモ帳で、「編集」、「貼り付け」、またはマウス右クリックで「貼り付け」、あるいは[Ctrl+V]で、コピーしていたSVGコードが張り付けられます。

このデータを保存します。
この保存時に注意が必要となります。

注意点は2つです。
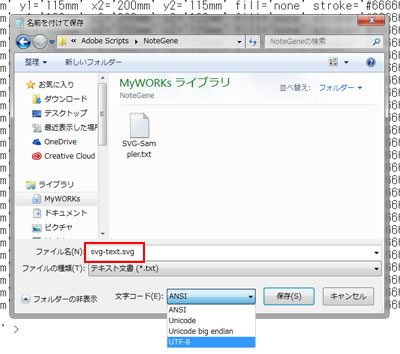
- 任意のファイル名(たとえば、「svg-text」)をここで決めてください。その際の拡張子を「.svg」としてください。ファイル名は「svg-text.svg」となります。
- 保存するときのデータコードを「UTF-8」に設定してください。
これが違っていると、たとえばこれを開くイラストレーターなどはエラーを出します。
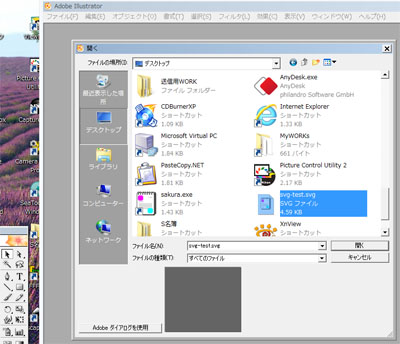
ここではアドビ・イラストレーターCS2で説明しましょう。

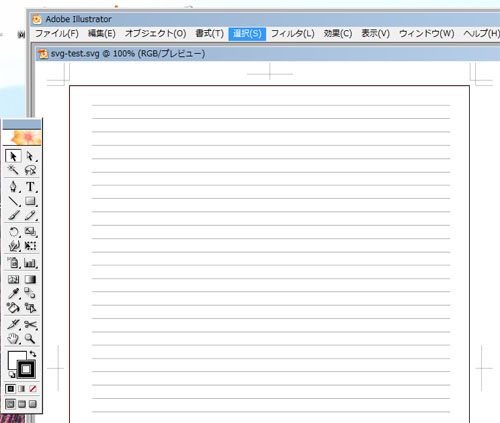
今作ったsvg-test.svg を開きます。
注意: プロファイルなし:「ドキュメントにはRGBプロファイルが含まれていません」というメッセージが出るかもしれません。無視してOKを選択してください。

キャンバスイメージそのままのイラストレータデータができます。
アドビ・イラストレーターでこのSVGコードを読むと、基準の用紙イメージと合わない場合が発生します。印刷時に支障が出るので、修正してから編集作業に臨んでください。その方法は、SVGデータをサポートするグラフィクスシステムをご覧ください。
